En esta práctica
el objetivo es de generar los puntos donde se unirían las líneas al crear un triángulo.
A diferencia de la primer practica en esta ya se contendrán dos archivos uno
donde tendremos la generación del index y otra donde se generará el código java
script.
En el archivo
index con extensión html lo único que se genera es la configuración del idioma,
el título que contendrá, la ubicación de las librerías que se utilizaran y la configuración
del canvas, asi como también contendrá el nombre del archivo donde estará creado
el de java script para la ejecución del mismo.
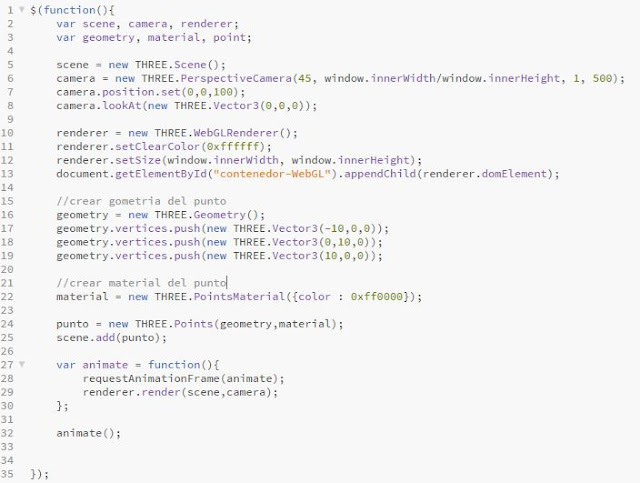
En el archivo
donde se utiliza el lenguaje de java script lo que se hace es configurar la cámara,
escena y el render utilizando métodos de las librerías que instanciaron
anteriormente en el index, una vez que se configuro todo, se pasa a la creación
de la geometría de los puntos (que de igual forma se hizo con la ayuda de un método
de la librería de THREE:JS) una vez creados lo puntos se les asigno un material
en el cual también se utilizó un método de la librería de THREE.JS. Ya teniéndose
generado tanto la geometría como el material, lo que se hace es pasar como parámetros
estas dos cosas ya mencionadas al método Points el cual también fue llamado de
la librería de THREE.JS para la asignación a la escena, ya que por ultimo lo
que se mandara al render será la escena y
la cámara.


No hay comentarios.:
Publicar un comentario