El objetivo
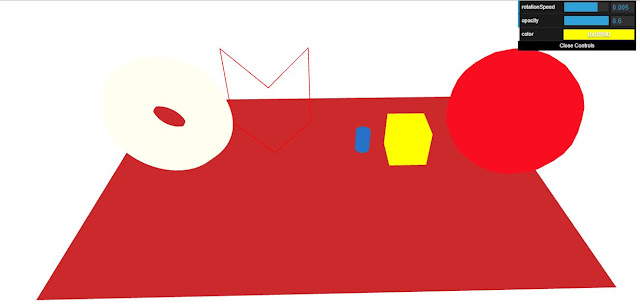
de la practica 6 es implementar un plano y sobre ese plano algunas figuras
geométricas 2D y 3D, además de aplicarle a una figura un panel de control para
controlar la velocidad de rotación, color y opacidad. De igual forma esta
práctica contendrá un archivo índex (codigo html) y otro con el código
necesario de java script.
En el archivo
index de igual forma lo único que se genera es la configuración del idioma, el
título que contendrá, la ubicación de las librerías que se utilizaran y la
configuración del canvas, asi como también contendrá el nombre del archivo
donde estará creado el de java script para la ejecución del mismo.
Una vez que
se terminó con el índex proseguimos al archivo en cual generamos el código de
java, de igual forma configuramos la escena, cámara y render, agregando un
nuevo elemento para reajustar la ventana del navegador a la de origen. Ya
configurado eso, pasamos a habilitar la pestaña de los controles, para después
pasar a crear el plano (con ayuda de la librería de THREE.JS) y, crear y colocar
las figuras en el plano, para después el plano agregarlo a la escena y
renderizarlo. No sin antes haber indicado a que figura asignaremos los
controles.




No hay comentarios.:
Publicar un comentario